Install & Setup Google Analytics The Right Way (w/Google Tag Manager)
Do you want to install Google Analytics in WordPress? Are you sick of the other guides that completely fail to mention Google Tag Manager, how to create tag containers, and don’t cover the full process from start to end?
So are we, which is why I put together this definitive guide 😅
What is Google Analytics?

Google Analytics is a web analytics service offered by Google themselves that makes it easy to track and generate website traffic reports. It currently operates as a platform inside the Google Marketing Platform brand and was launched in November 2005 after Google acquired developer Urchin.
Do I need Google Analytics?
Once you launch a new website, your main goals will be to get more traffic and subscribers. Google Analytics can help you make better decisions by showing you what’s working and what isn’t.
Just to name a few, here are some reasons you need Google Analytics:
- Track and monitor your website’s success
- Demonstrate to clients how well what your agency is doing is working
- Find out how people are visiting your website
- Discover what content is performing well (on social vs. organically)
1. Sign Up and Log into Google Analytics

You’ll be pleased to hear that Google Analytics is freely available and all you need to sign up is a Google (Gmail) account. The process is really simple…
First, you need to visit Google Analytics
Head to Google Analytics.
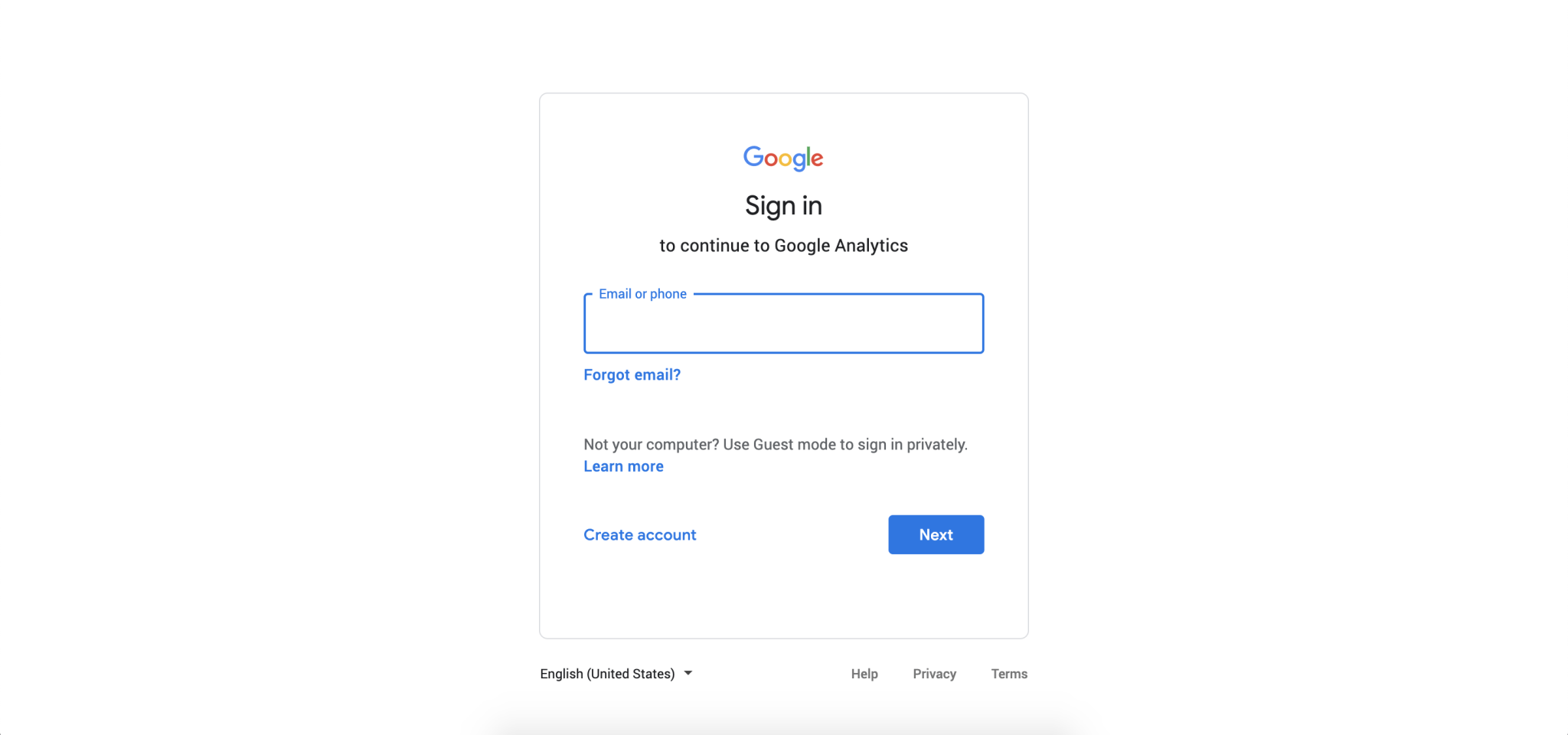
You’ll be asked to log in with your Google account. If you already have an account (which is likely), then just use that one to sign-in.
Otherwise, it’s about time you create a Google account!
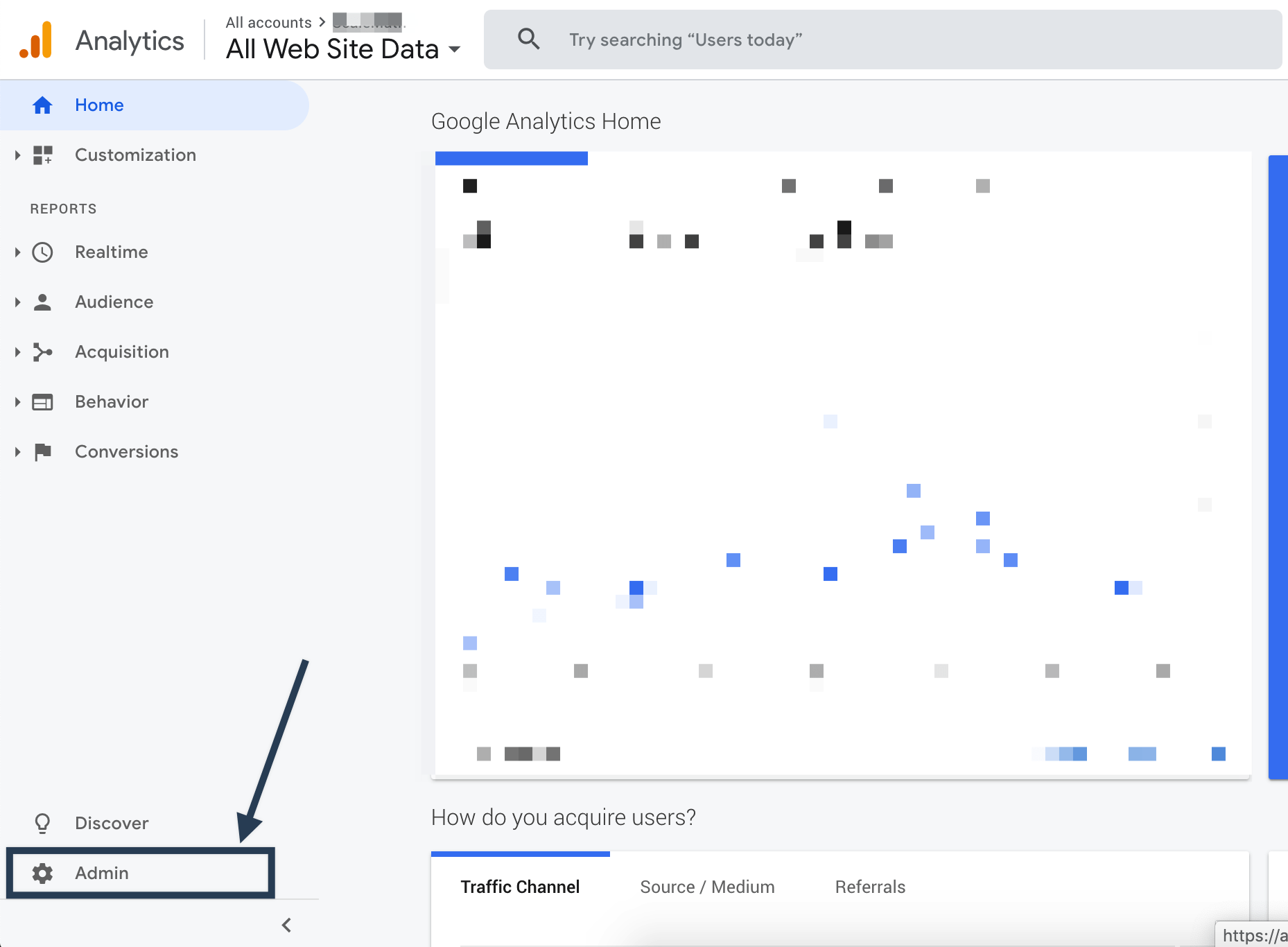
2. Head to Google Analytics Admin

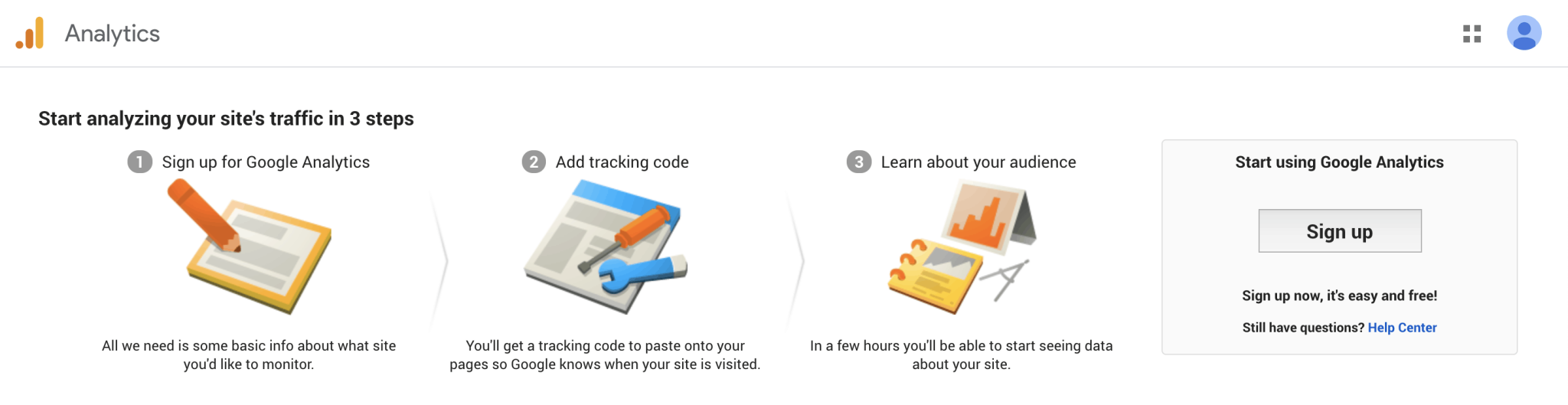
Once you’re in the Google Analytics dashboard, you should see something that looks similar to the page above. This may vary if this is your first time installing Google Analytics on a website.
As a matter of fact, it will look like this:

Inevitably, they’ve included some basic instructions for new users just getting started – so, as you might’ve guessed, click sign up.
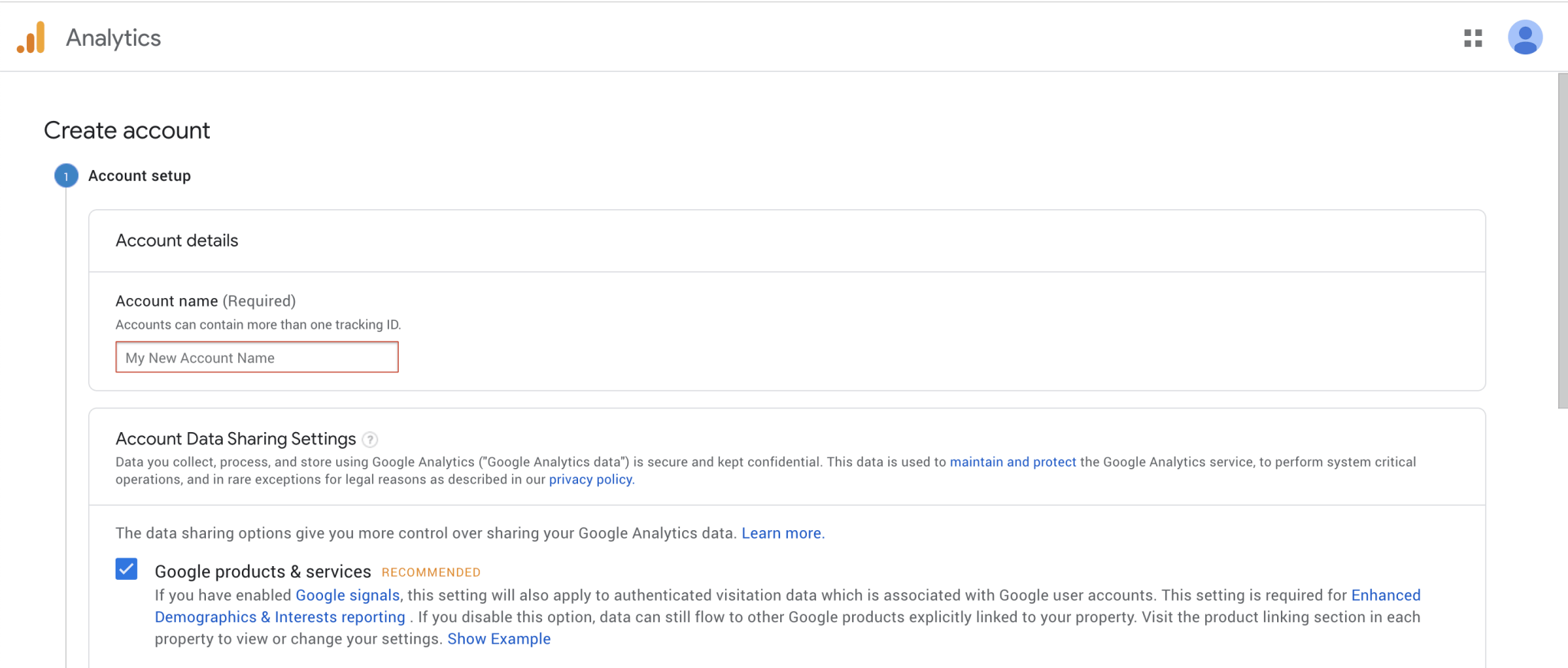
This will immediately take you to the following page where you can create your first Account. Each property you create will be categorized/filed under one of these accounts, as you’ll see in step 3 when we create the new property.

3. Create A New “Property”

What is the difference between a property and an account?
In Google Analytics, you have what is referred to as properties as well as accounts. If this is your first time using Google Analytics, I wouldn’t be surprised if you’re a little bit confused with what they are and the differences between them.
| Account | A Google Analytics Account is the main account that stores multiple properties. For example, your agency could have a single account or one of the companies you work with could have one single account that has all of their analytics properties in it. |
| Property | A property is a single analytics tracking property. |
The purpose of Analytics Accounts and Properties actually isn’t to overcomplicate things, their goal is to keep things nice and simple when it comes to sharing access to analytics data with other people both inside and outside of your organization.
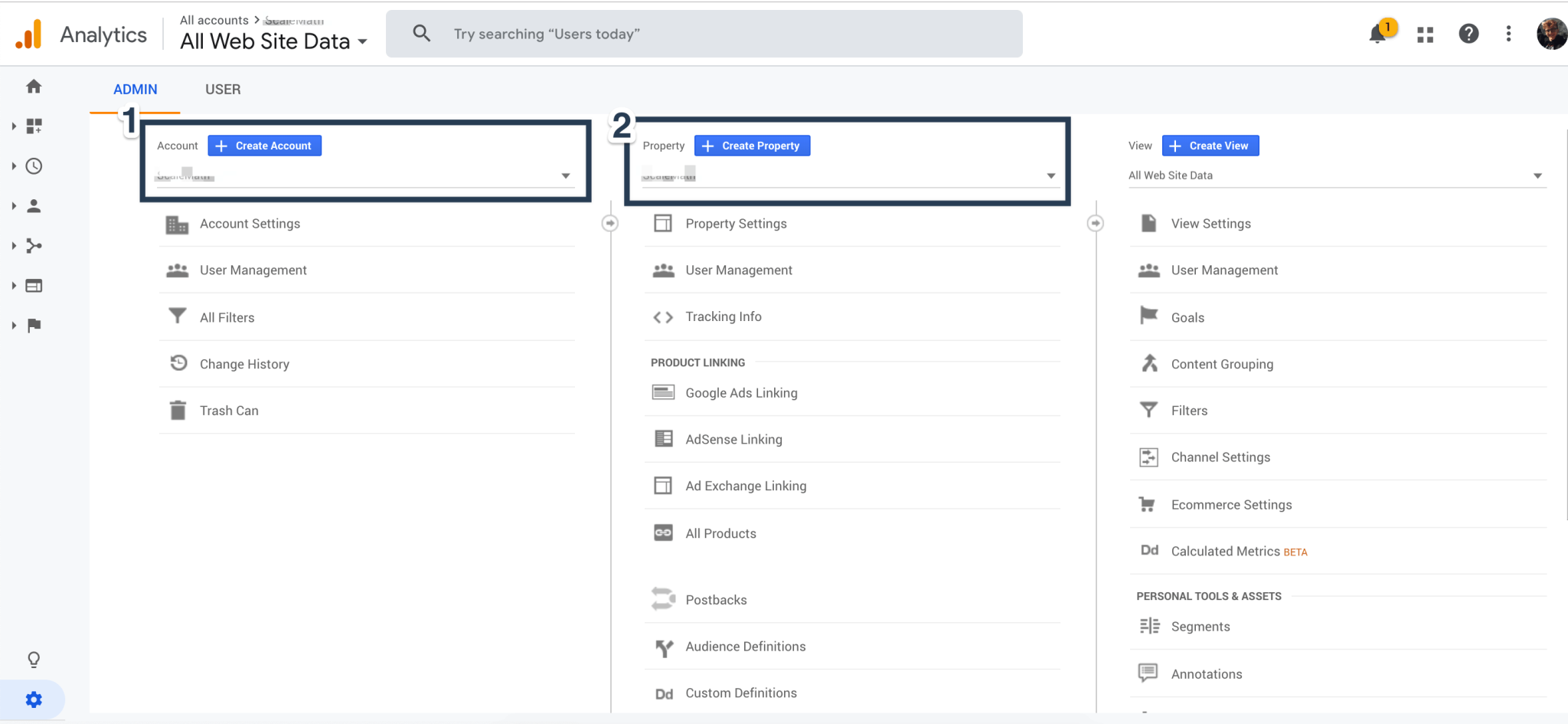
So, depending on what is most suitable for you at this time, either create an Account for your agency (if you don’t already have one) and then create a property underneath that account.
Once you’ve chosen to create a property – marked in the image above with the #2 – you’ll move swiftly onto the next step.
4. Choose “Web” Property

For the purposes of this tutorial, we will assume that you’d like to install Google Analytics for a website powered by the world’s best content management system – WordPress.
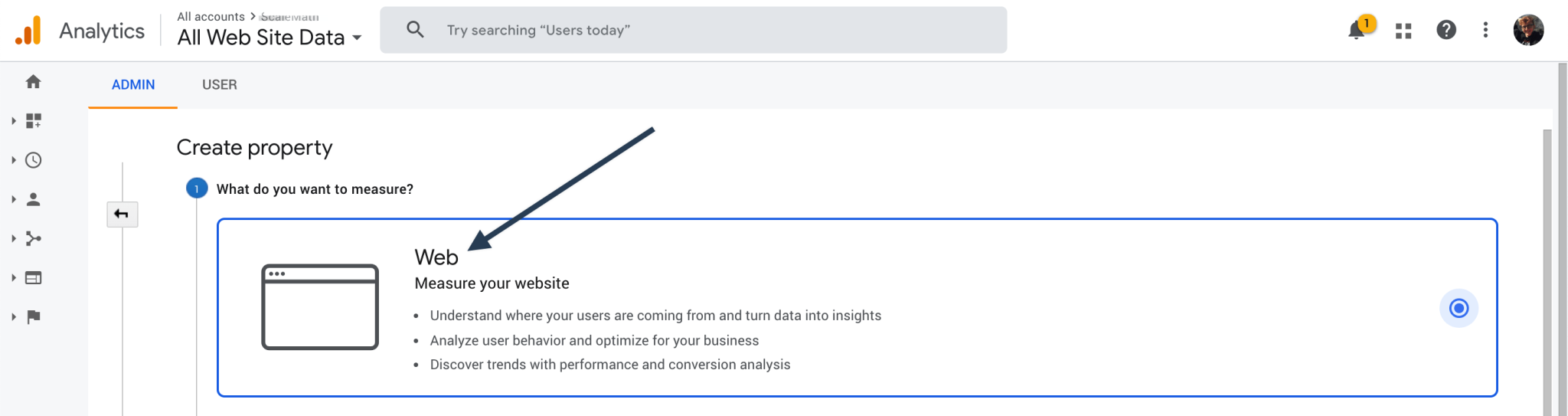
So, when creating your property, make sure to select Web.
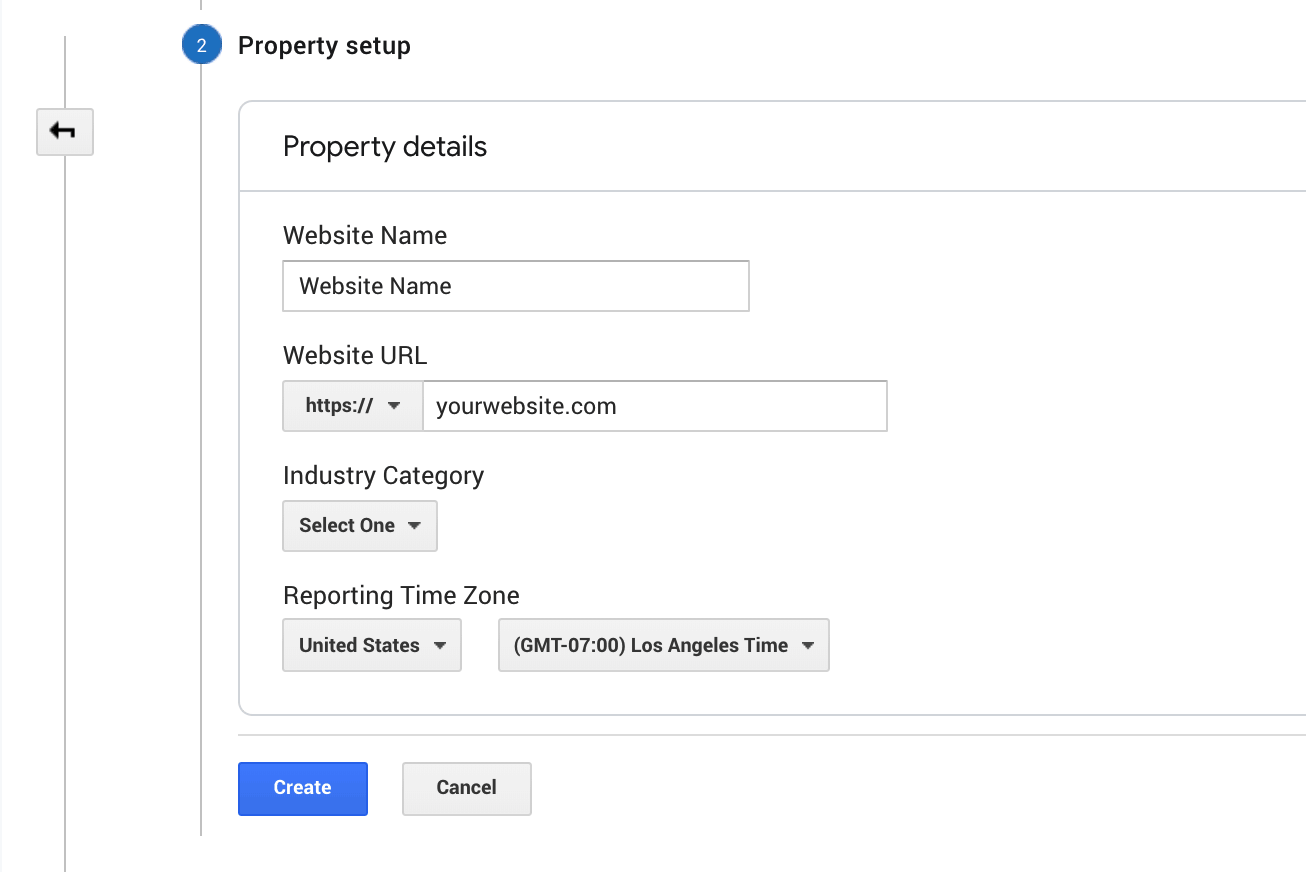
5. Enter Your Property Details

Once you’ve selected Web as the property type, you’ll be prompted to enter information about the analytics tracking property that you’re trying to create.
This is where you enter your website URL, website name, reporting time zone as well as more information regarding the website’s industry.
Make sure that you double-check this step to ensure that nothing is overlooked and that you have selected the https:// version of your website. If you aren’t already using HTTPS (i.e. are still using HTTP), we’ve put together an entire post about how HTTP compares to HTTPS here. If installing an SSL certificate for your website is something that you haven’t done yet, I recommend you take a break from this tutorial right now and go do that first.
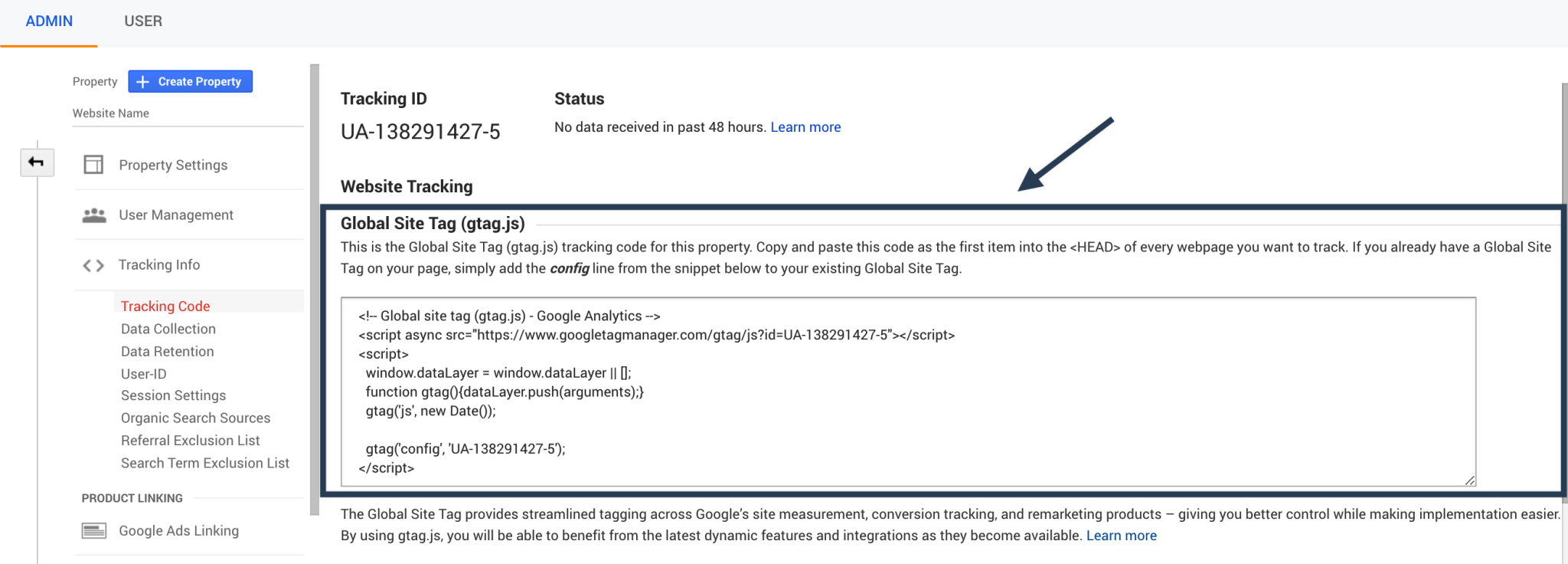
6. Copy The Global Site Tag

Now that you’ve created the analytics property in Google Analytics, if you’re looking for the easy way out, jump straight from this step to step 8.
If you’d like to learn how to install Google Analytics the right way using Google Tag Manager containers that also allow you to insert other tracking codes without compromising speed and wasting time logging into your website every single time.
Google Tag Manager is another product that Google offers. It makes it easy to insert tracking codes, including the Google Analytics tracking script, Hotjar embed code, the Intercom widget’s embed code and more all from one central place that allows you to keep track of changes.
Like how that sounds? Let’s jump into step number 7.
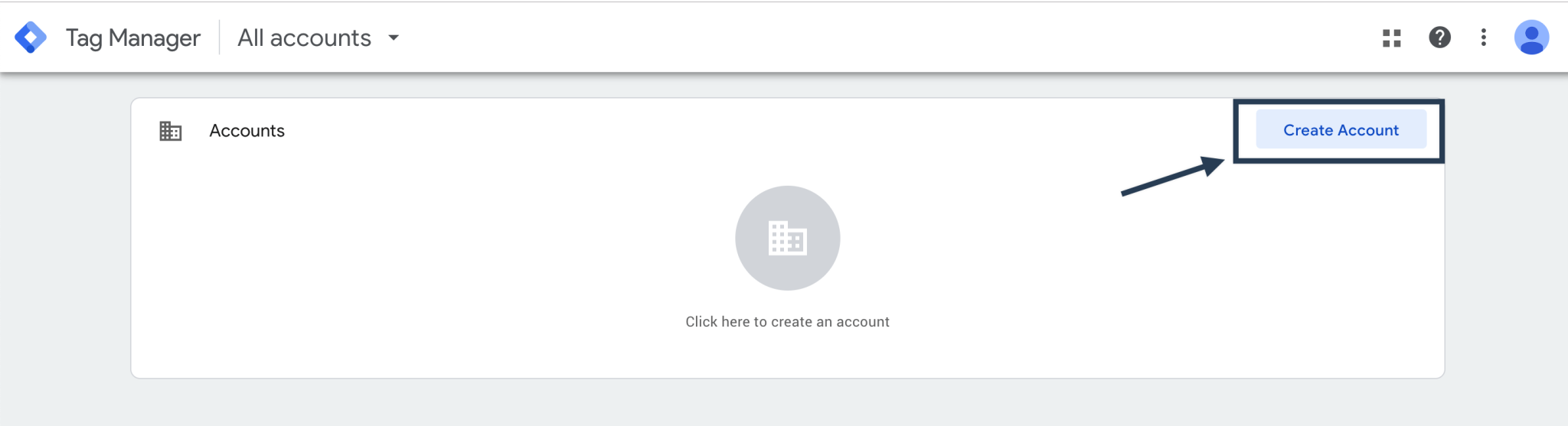
7. Create a New Google Tag Manager Container

As you might’ve guessed, Google Tag Manager is quite similar to Google Analytics with the way that they manage Accounts and what is known as a Container.
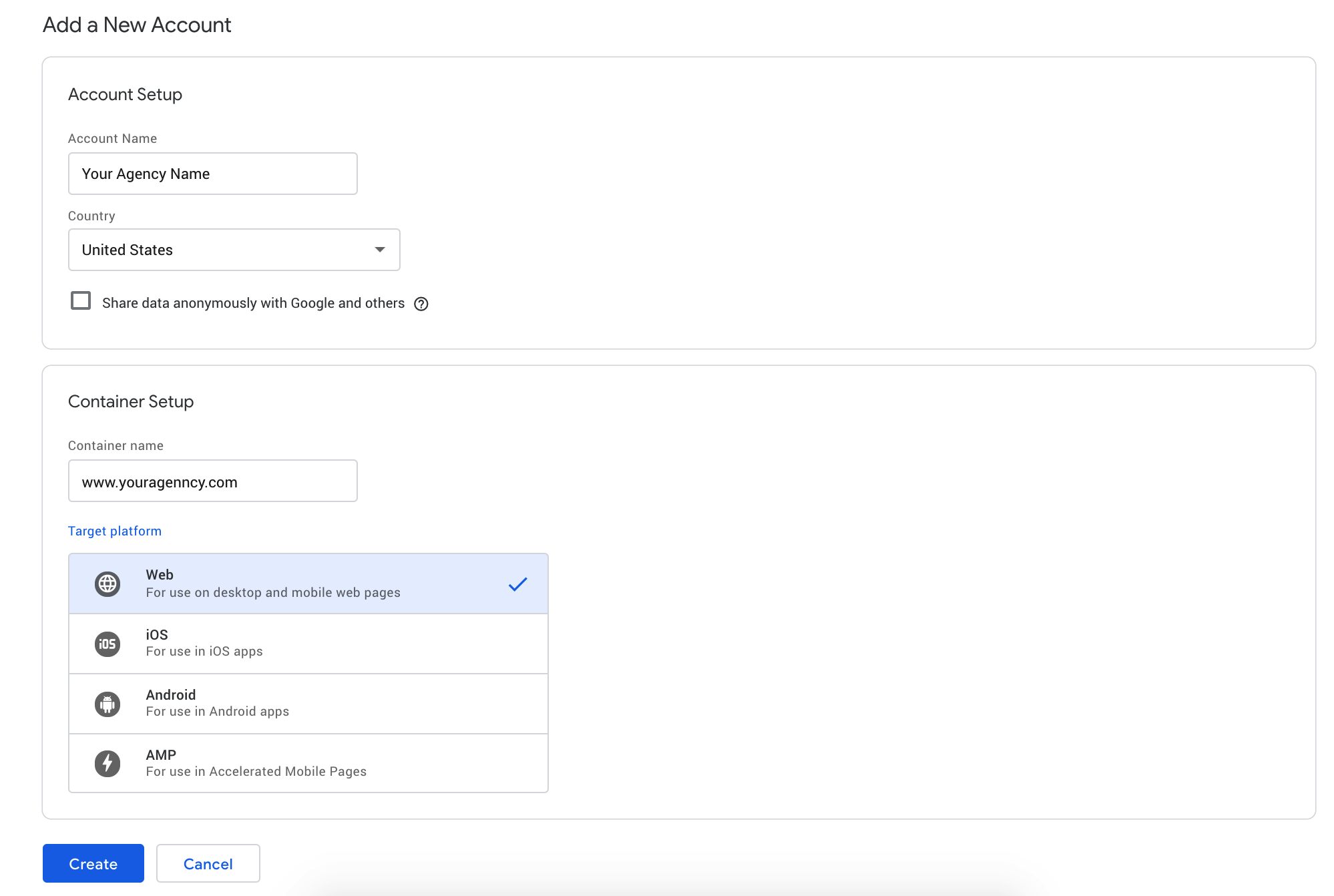
Before you’re able to create a Google Tag Manager Container, you’ll have to have at least one account. If you run an agency, this can be your agency (as shown in the image below) but if you’re setting this up for your own business then just fill out the suitable information as it will be the same regardless of the number of websites you’ll be adding to this account:

When creating an Account in Google Tag Manager, you will also automatically be creating a Container for your very first website. This is done automatically, and, in general, it would make sense to put your agency’s website here or your business’s primary website if you have more than one website.
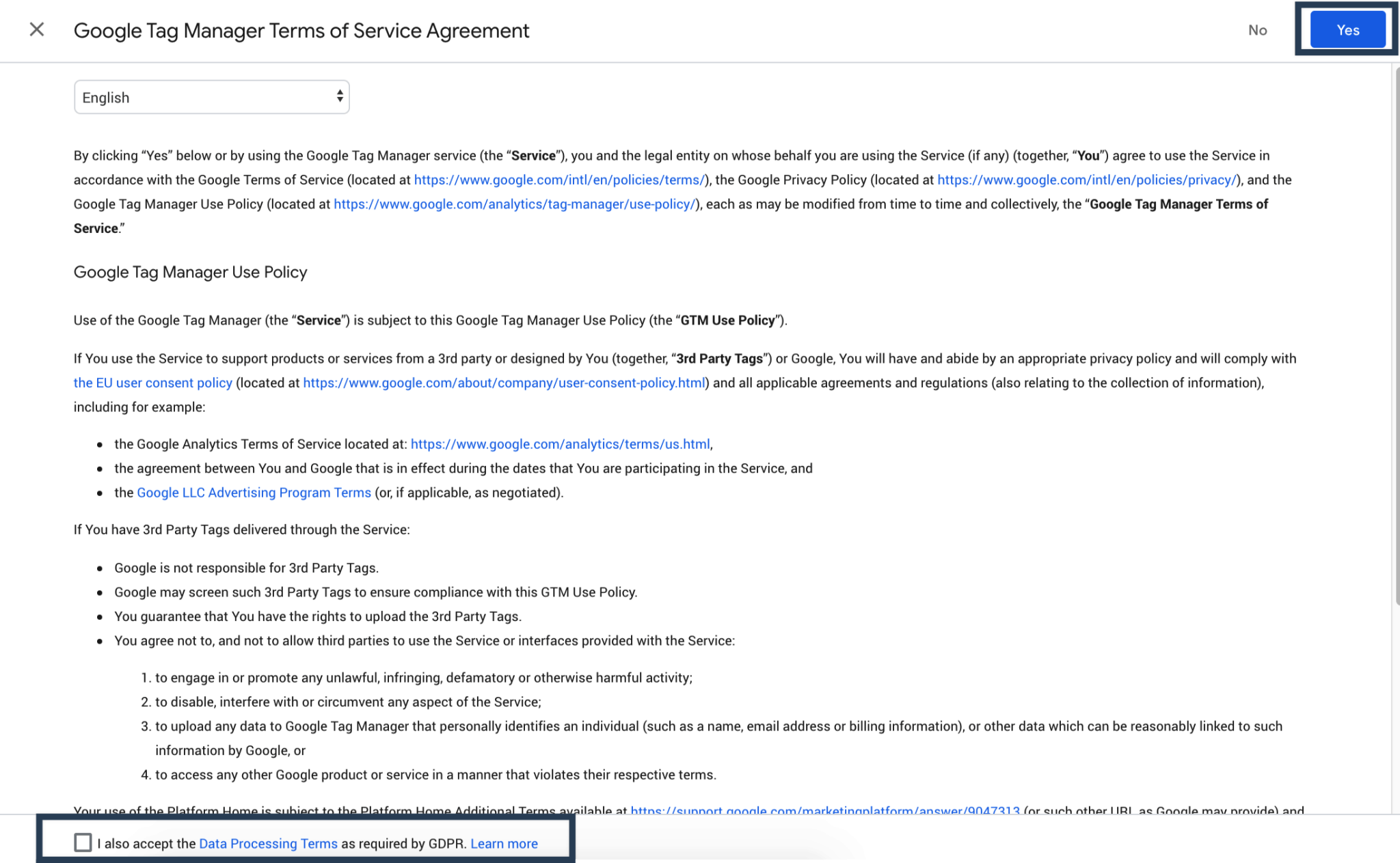
The next step will be to review and accept the terms of service:

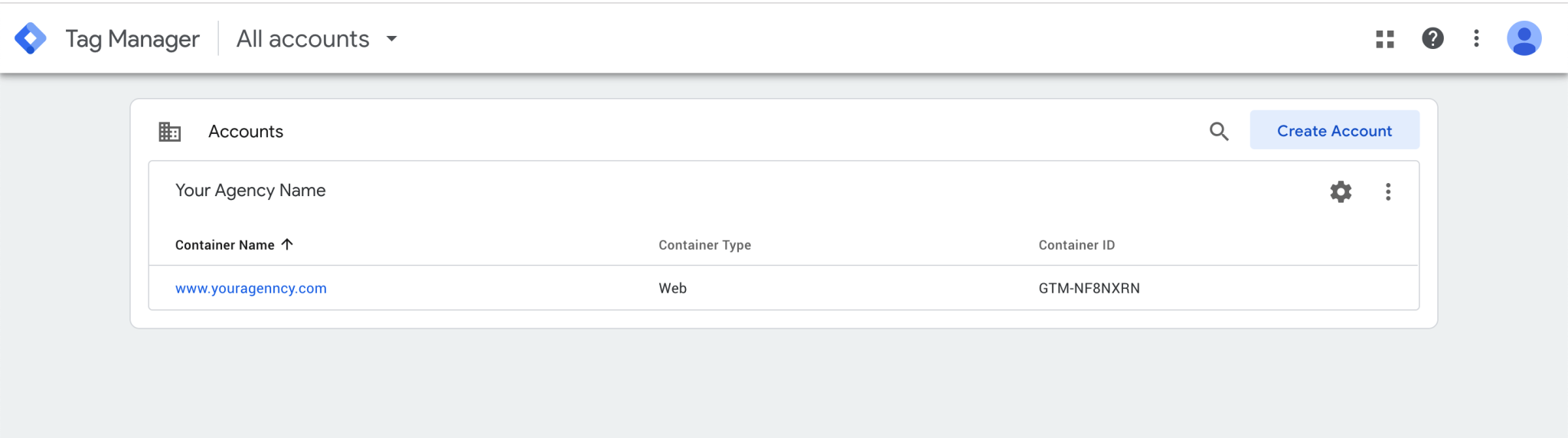
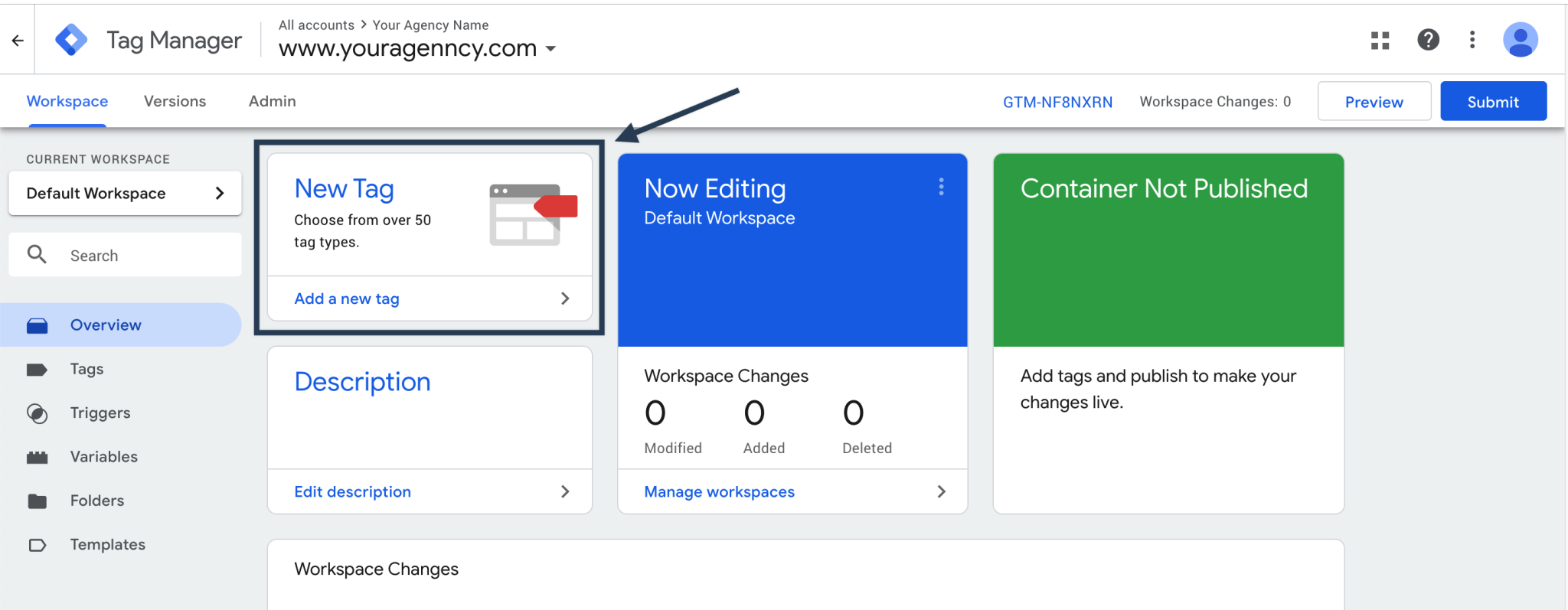
And now you’ll already see the container that we created while creating your Google Tag Manager Account.

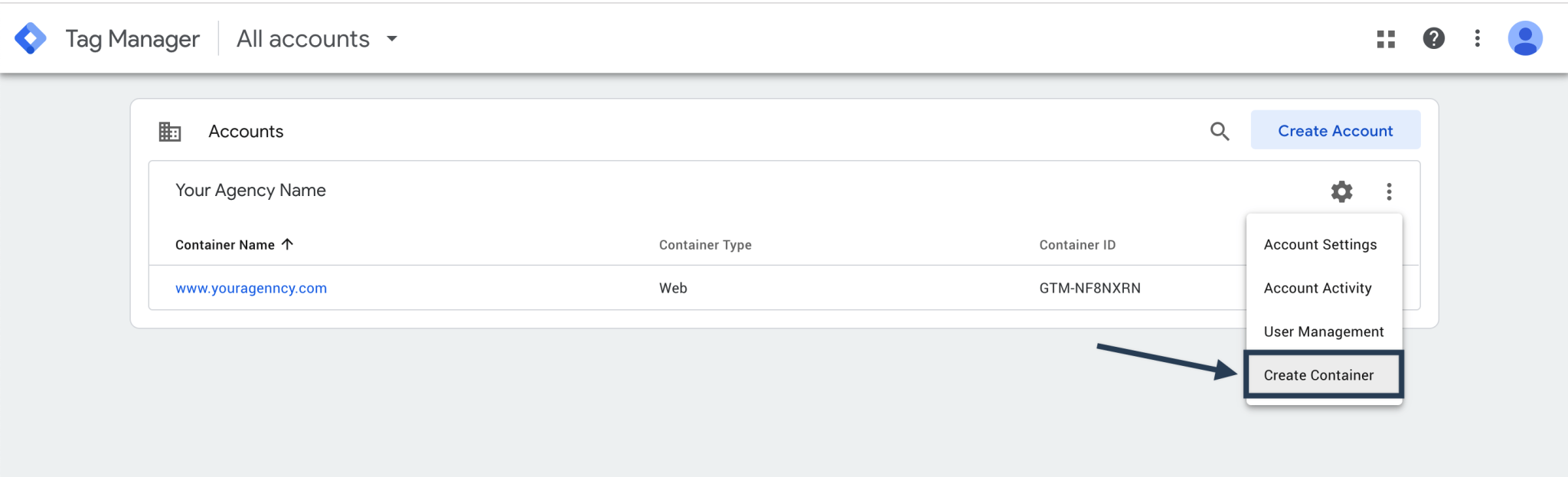
If you already have other containers, or want to create more than one, to do so all you need to do is click the three vertically stacked dots shown in the image below (to the right of the settings icon) and then click Create Container.

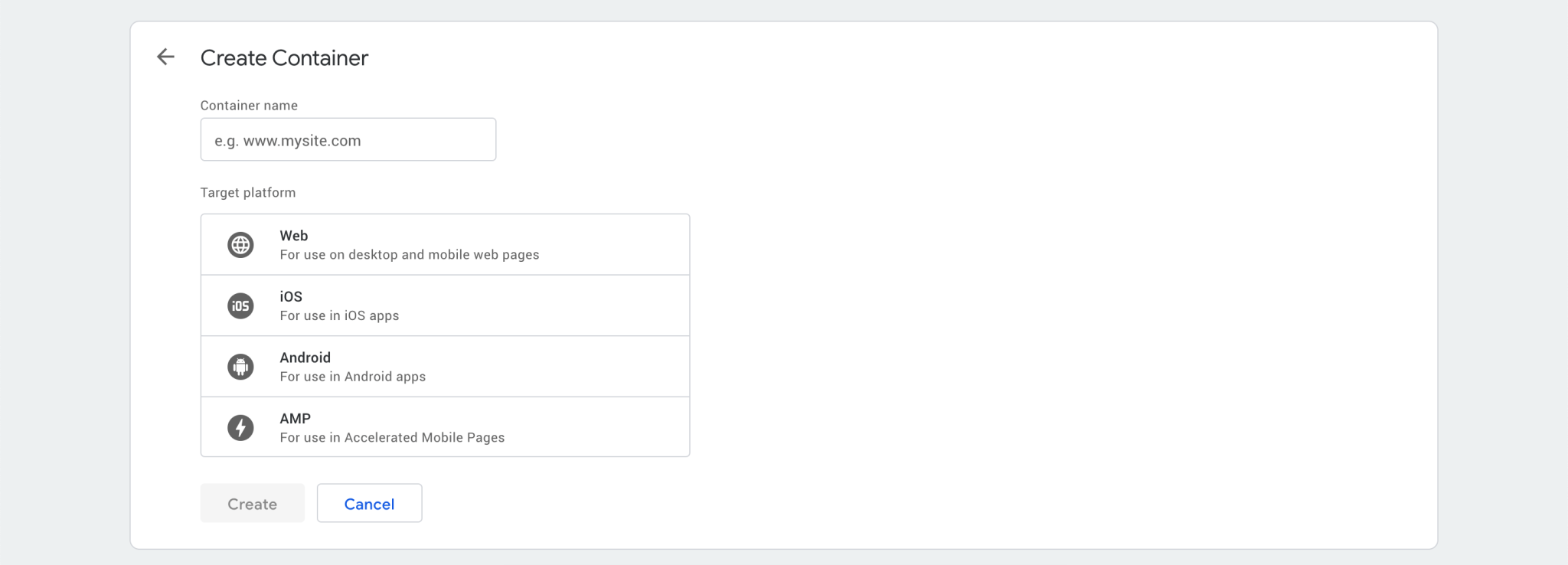
You’ll now need to enter the information specific to the Container that you’re adding this time around – again entering the Container Name you’d like to use to remember which website this Container is being used for and whether it is.
And you’ll want to select Web just as we did for the Google Analytics Property earlier.

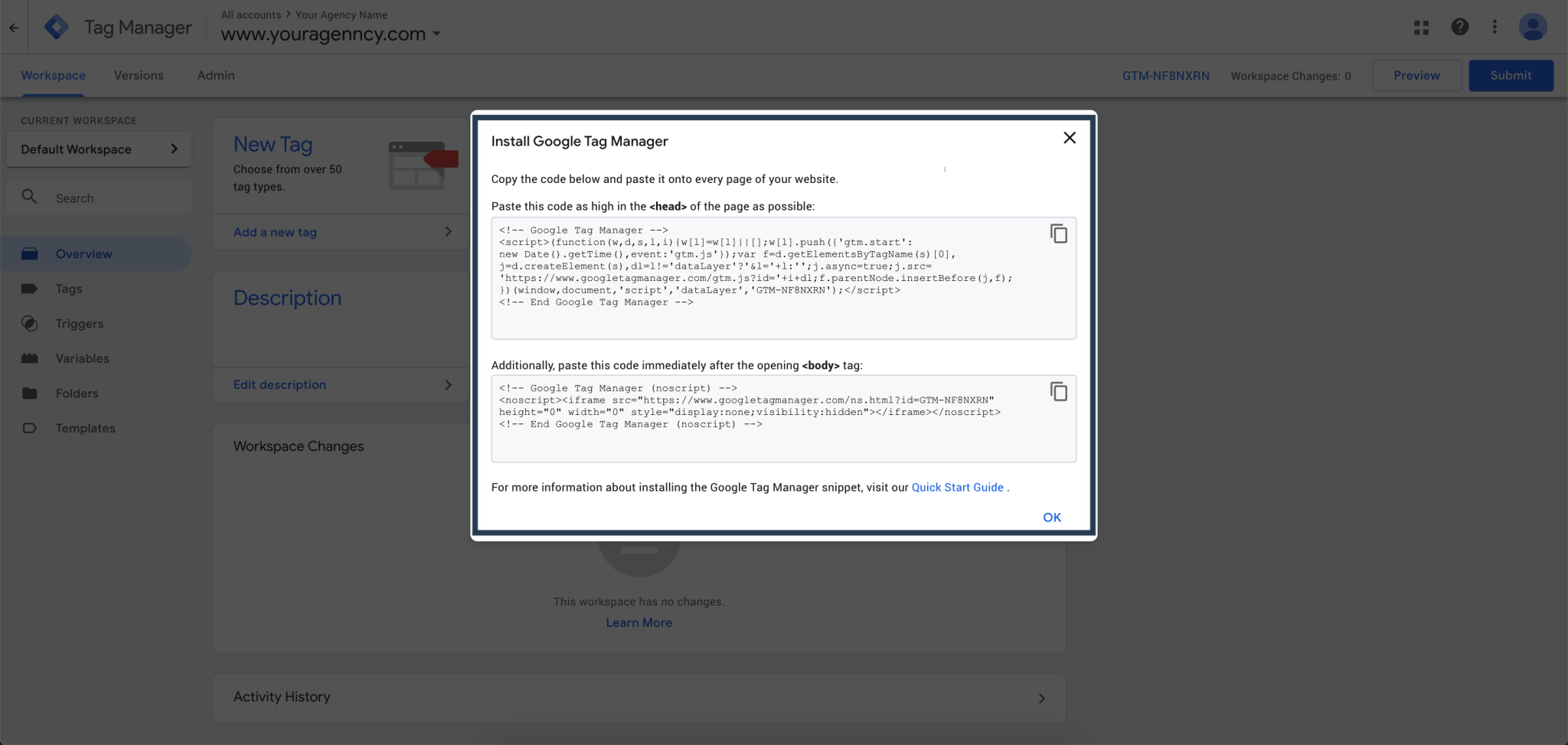
Once you click create, you’ll see the following popup appear with some code:

This is the code that you’ll need to insert into the <head> and just after the opening <body> tag on your website. I’ll show you exactly where to put this later, so be sure to save it.

But before we insert the code onto the website, let’s add some tags to the Container. There’s not much use in adding an empty Google Tag Manager Container to the website.
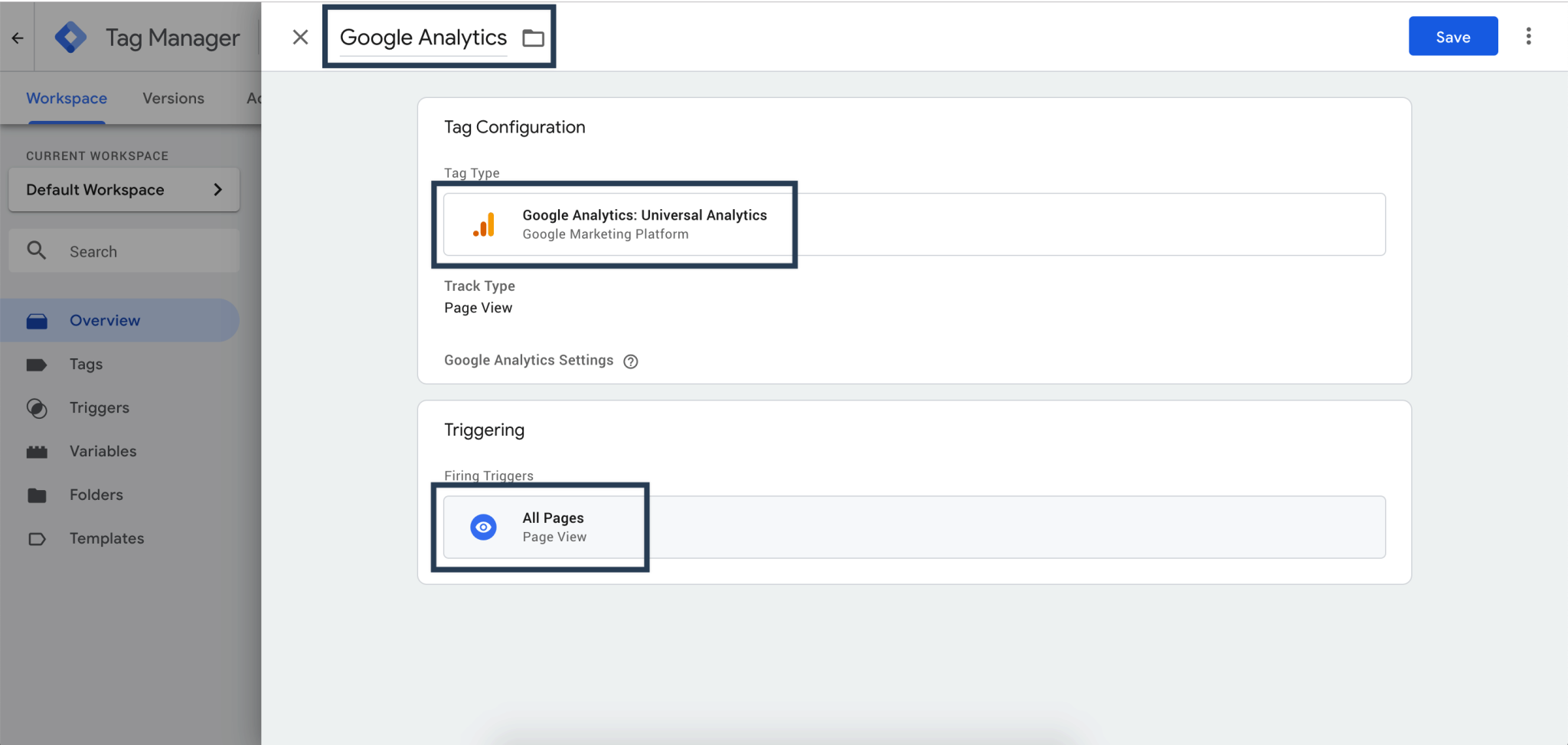
The Tag Type that you will need to select is Google Analytics: Universal Analytics.

And the triggering settings should be set to All Pages, unless you don’t want to track users on certain pages.
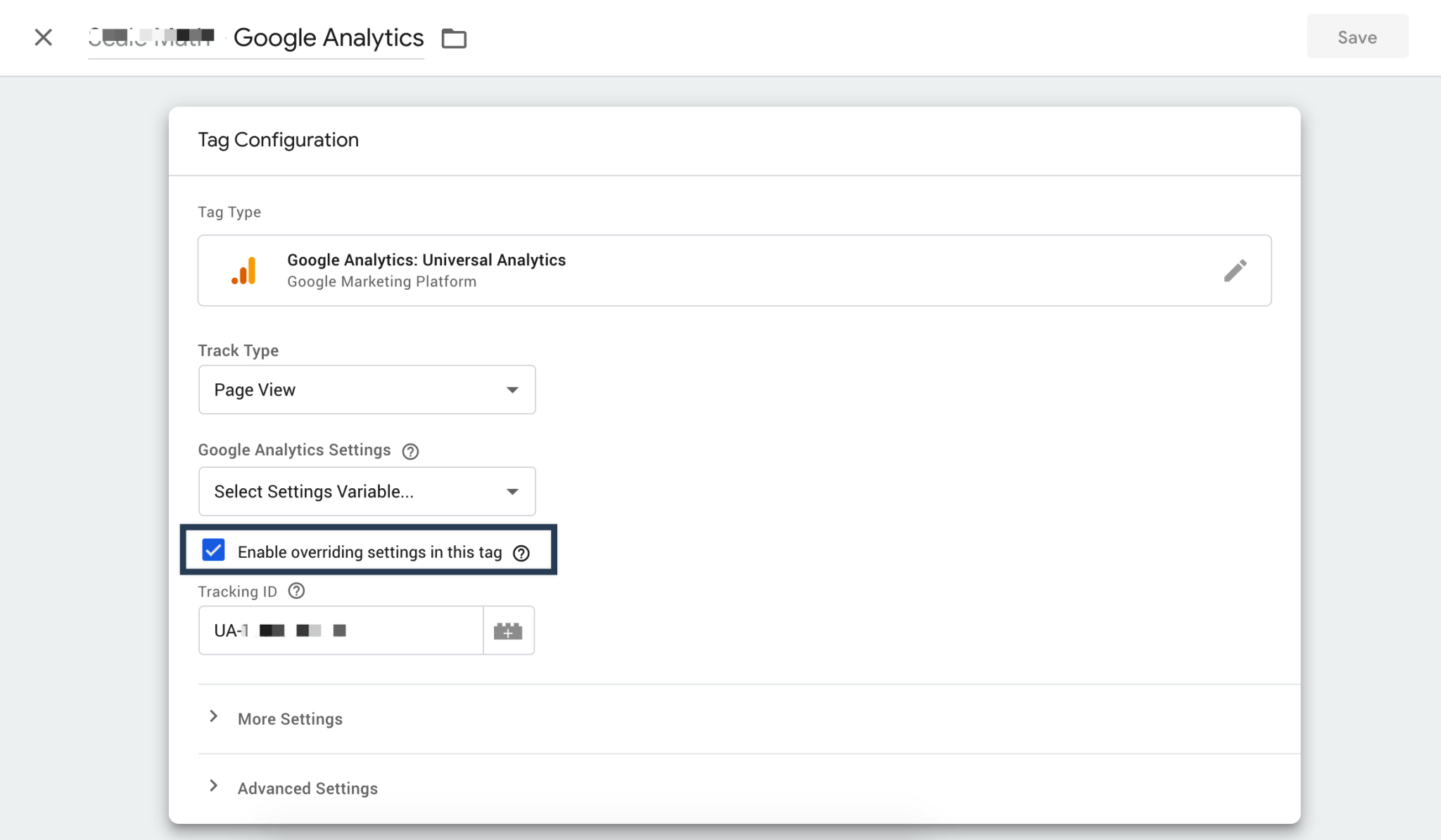
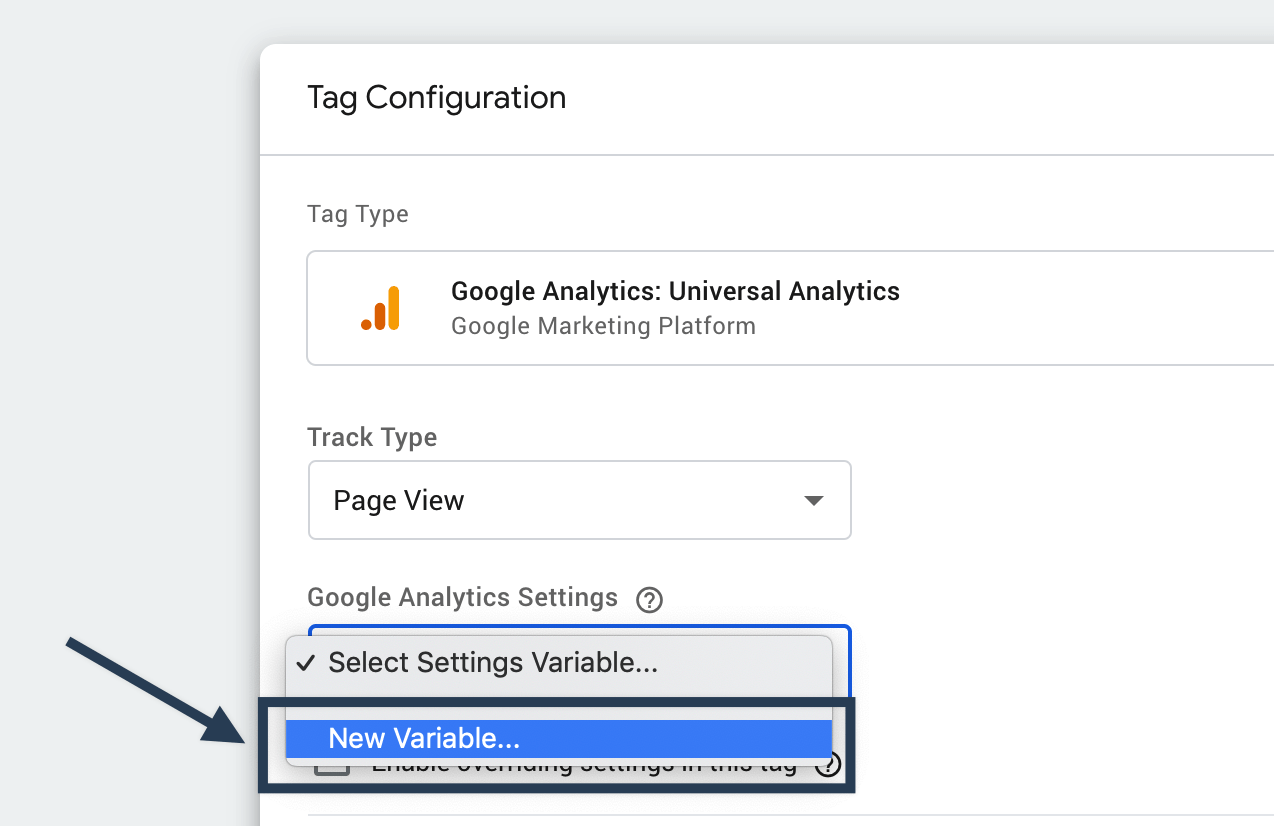
Now you’ll need to tick the checkbox to enable overriding and then just enter the Google Analytics Tracking ID here:

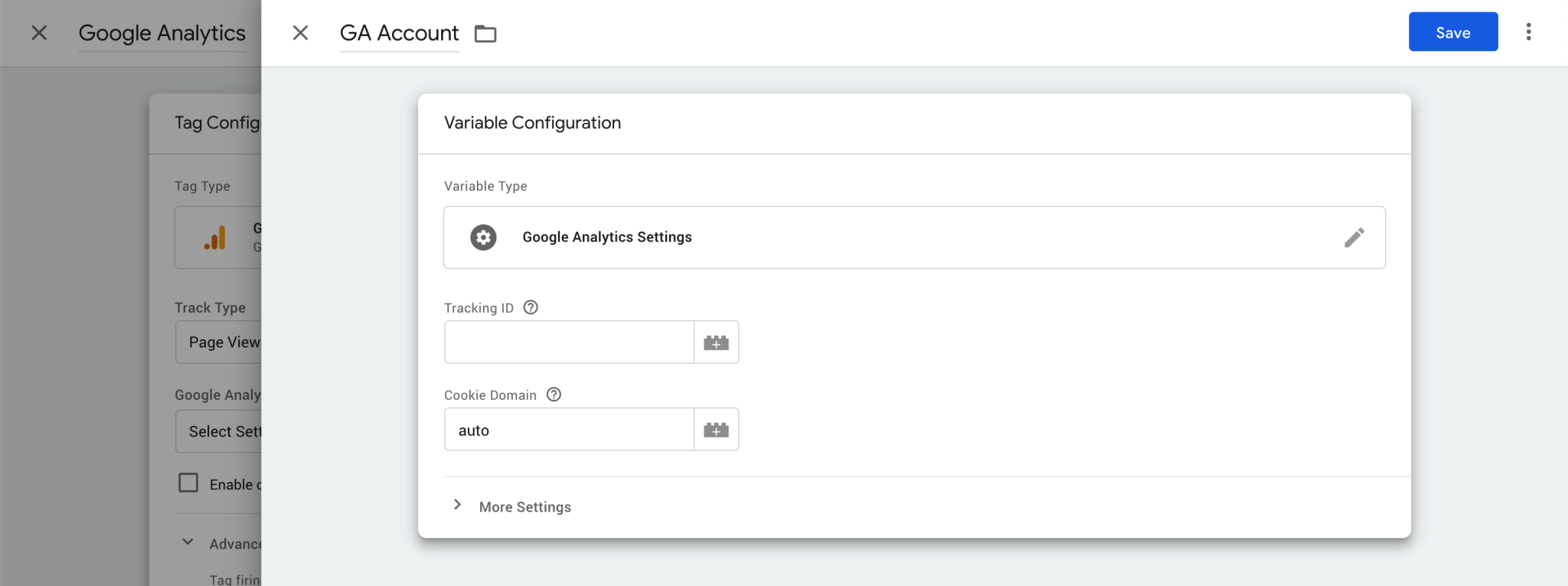
There is an alternative way to do this which involves creating a New Variable.

And then entering the tracking ID below, but it honestly makes no difference for the purposes of this tutorial.

8. Install the Perfmatters WordPress Plugin

Do you really need to buy Perfmatters to install Google Analytics?
In short, no. You technically don’t need to buy the Perfmatters plugin but the truth is you should have this plugin running on your website for a whole range of other reasons, including:
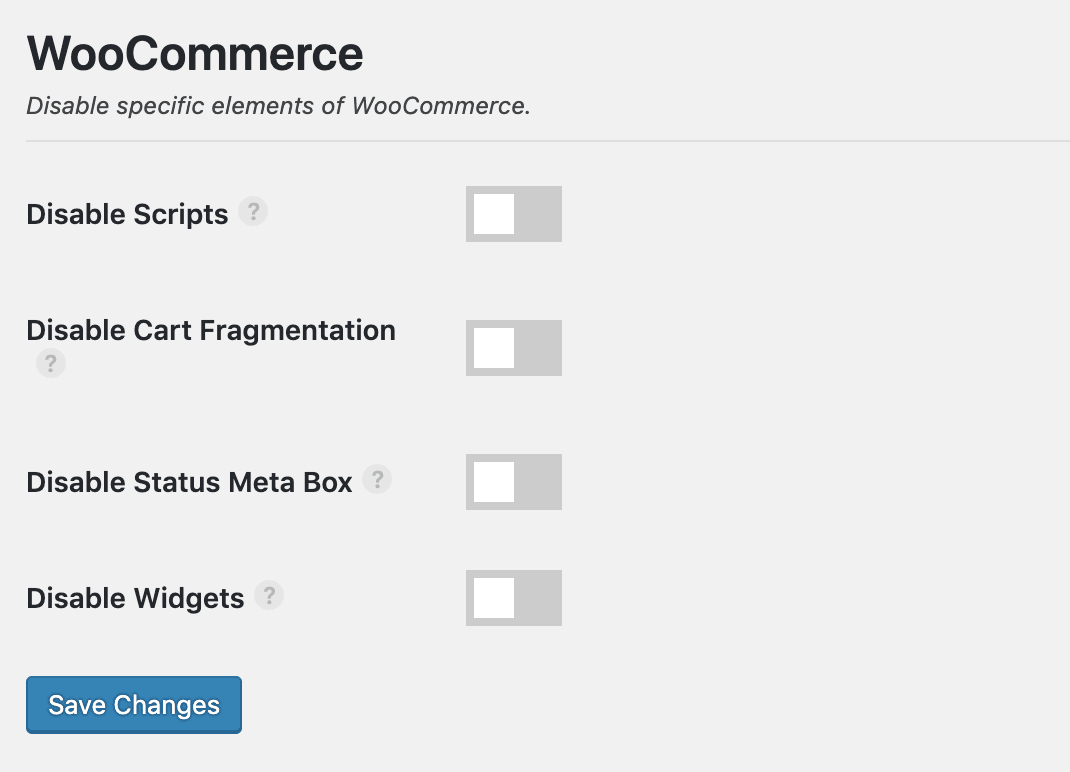
- Lazy-loading images
- Disabling unnecessary scripts
- Implementing other WordPress optimizations

9. Insert the Google Tag Manager Container Code
Now that you’ve installed Perfmatters – first of all, congratulate yourself 👏 you just took a step towards a faster WordPress website which is always a good thing.
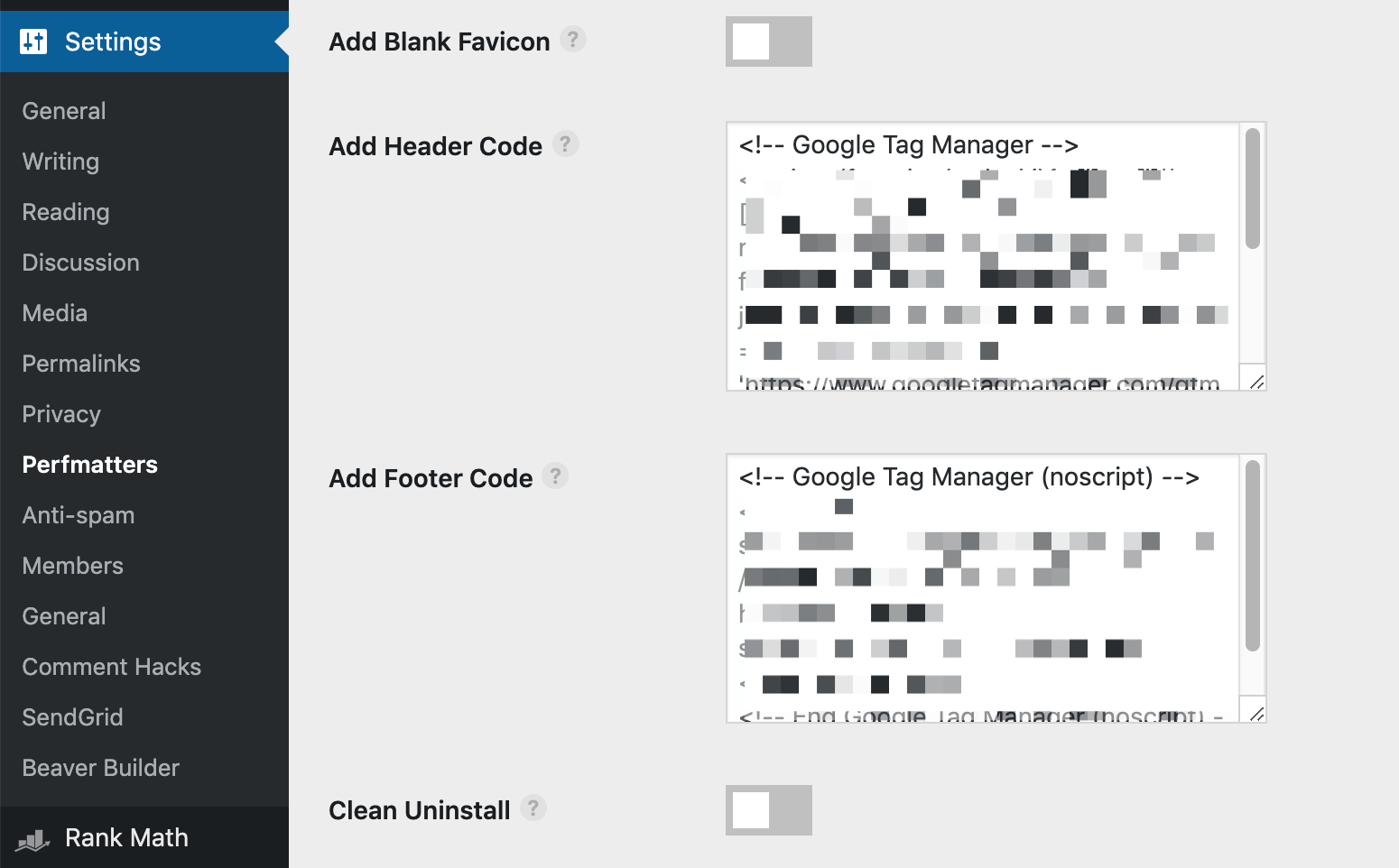
And, best of all, under Settings > Perfmatters > Extras, you can also insert the header and footer code required for Google Tag Manager.

And that’s it – it wasn’t that hard after all, was it?
Well on the bright side, if you’ve followed this tutorial instead of the 100s of others out there that just mislead you to inserting the code Google Analytics tracking script in the header and footer of your website, you can now take advantage of Google Tag Manager’s ability to let you add a number of other scripts as well as keep track of all of the changes. Though this really only begins to scratch the surface of what’s possible with Google Analytics and Google Tag Manager, we haven’t even covered how you can take advantage of the Data Layer to send custom events, etc.
👋 Looking for input from a team that’s worked with category-leading companies – possibly like yours? We’re here and always happy to help! Use the contact widget in the bottom right-hand corner to get in touch or apply to work with us here.