To Hyphenate Or Not? Here’s When & How
What do the WordPress default editor, a 15th-century printing press, and correct punctuation all have in common?
The answer is – the hyphen.
First used in 1455 by Johannes Gutenberg of Mainz, Germany, when creating his movable-type printing press (after whom the WordPress Gutenberg editor is named), the humble hyphen seems innocuous. Yet, it can trip up even the most accomplished writer and bamboozle experienced editors. With so many new terms in the digital world, the hyphen has become the dowel peg of lexicography.
In this article, we’ll demystify the seemingly vague rules of hyphen usage, covering basic to advanced principles – especially within the modern tech world.

Hyphen Usage Basics
When is a hyphen not a hyphen?
“Dashed if I know!”
But seriously, a hyphen is not the same as a dash. There are two types of dashes: the en-dash and the em-dash. Let’s clarify these differences.
The Hyphen
The hyphen joins words like well-being, long-term, and high-speed. It’s the shortest punctuation mark of the three and can be typed using the key next to ‘0’ at the top of the keyboard.
The En-Dash
The en-dash represents a range, such as January-March, Friday-Monday, or pages 235-239. It’s longer than a hyphen and can be typed on a Mac with option + hyphen (-), or on Windows with Alt + 0150.
The Em-Dash
The em-dash represents a pause, interruption, or emphasis, and is used instead of parentheses. For example:
- The first step is always the hardest – getting started is key.
- I assure you, my intentions are professional – wait, why are you laughing?
- She was the only one – truly the only one – who knew all the answers.
It’s the longest of the three and can be typed on a Mac with shift + option + hyphen (-), or on Windows with Alt + 0151.
Of these, the hyphen causes the most confusion. However, its rules are straightforward, so don’t worry! If you’re unsure about punctuation, by the end of this article, you’ll be a punctuation maven!
The Impact of Hyphenation on SEO
Does hyphenation make much of a difference where SEO is concerned, and how does it compare with the use of underscores?
Very simply, hyphenation is absolutely to be used in place of underscores where URLs are concerned – and that’s not just our opinion. Google themselves have made it very clear that they prefer hyphens in place of underscores, and for two reasons: it both helps users, and it helps the search engine identify the concept in the URL more easily.
So this is not recommended by Google:
https://www.example.com/winter_coats/filter?color_profile=light_gray
And this is recommended by them:
https://www.example.com/winter-coats/filter?color-profile=light-gray
Using hyphens certainly makes reading a URL much easier when compared to underscores, and also when compared to using neither:
https://www.example.com/wintercoats/filter?colorprofile=lightgrey
With domain names there is some debate about which is better. Longer domains can certainly be made much more readable with hyphens, such as best-product-reviews.com vs. bestproductreviews.com. However, domains that use hyphens are generally seen as having less authority, and there is some suggestion that users may be less likely to trust them, reducing click-through rates. In principle, we would tend to advise against using hyphens in domain names.
In product titles, blog posts, or meta descriptions, hyphenation can improve readability and prevent ambiguity. For example, a product title such as all-in-one printer is clearer with a hyphen than without (all in one printer), helping to make sure that both users and search engines understand what the product is. However, overusing hyphens in titles can make them look cluttered or overly complex, so use them strategically for clarity rather than decoration.
Using A Hyphen for Compound Modifiers
Let’s break this down:
- What’s a modifier? A word that describes a noun, like red postbox or hot coffee.
- What’s a compound modifier? A modifier with two or more words, like well-known author or state-of-the-art technology. These are hyphenated.
Modifiers aren’t just adjectives – they can be nouns or adverbs too. For example:
- Single Noun Modifier: Car keys
- Compound Noun Modifier: Chocolate-chip cookie
- Adverb & Verb Modifier: Poorly-written manuscript (The hyphen clarifies that the writing is poor, not the manuscript itself.)
Note that adverbs ending in ‘-ly’ don’t need a hyphen before an adjective, as they already clarify the meaning. For example, fully equipped kitchen and highly respected leader don’t require hyphens.
Hyphens remove ambiguity. For example:
- Small-business owner vs. Small business owner: With no hyphen, it could suggest the owner is small.
- Man-eating shark vs. Man eating shark: One is about a shark that eats humans; the other is about a man eating shark meat.
- First-class ticket vs. First class ticket: Without the hyphen, it could imply the first of a series of tickets rather than premium service.
- Extra-large shirt vs. Extra large shirt: One describes a shirt size, the other suggests an additional large shirt.
Number Hyphenation Rules
Hyphens with digits make clear, logical sense. After all, 6-2 is clearly 4. However, when writing numbers as words, hyphenation rules come into play.
Whole Numbers
For whole numbers, it’s pretty straightforward: any whole number between twenty-one and ninety-nine requires a hyphen. Anything beyond this range do not, such as one hundred or two thousand.
Fractions
With fractions, the hyphenation rule depends on whether the fraction is serving as an adjective or a noun.
When fractions are used as an adjective, they do require a hyphen, such as two-thirds majority or three-quarters full.
However, when the fraction is used as a noun, no hyphen is needed, such as two thirds of the cake, or three quarters of the pizza.
Ages
This same differentiation between adjectives and nouns persists with ages. So when an age serves as an adjective, such as a five-year-old child the hyphen is needed.
However, when used as a noun, the age should be written without a hyphen, such as the child is five years old.
Hyphenation & Current Technology-Related Language
With new terms and jargon emerging almost every day in the fast-paced world of modern technology, knowing where hyphens are needed and where they aren’t is especially tricky. In this section we’ll take a look at some of the common hyphenation pitfalls to help ensure clarity and consistency in your writing.
Common Tech Terms
One of the most confusing areas in tech writing is whether to hyphenate certain terms. A classic example is email vs. e-mail. While both forms were widely used in the past (and I am indeed old enough to remember when the term was first coined, and was always hyphenated!), email (without the hyphen) has become the accepted standard today.
Other terms such as online and website used to be hyphenated years ago (on-line and web-site) but have since evolved into single, unhyphenated words.
However, there are some compound terms such as cloud-based or user-friendly that retain their hyphenation because it helps to ensure greater clarity. For instance, a cloud-based solution makes it clear that the solution is delivered via the cloud, while user-friendly interface describes an interface designed with ease of use in mind.
As we have seen in earlier examples, hyphenation tends to be used more in adjectival contexts than when used as within a compound noun.
With WordPress having an active library of over 59,000 plugins, and well over a billion software products currently on the market, software, plugins, and addons represent another minefield of confusion where the hyphen is concerned.
In documentation or descriptions for WordPress plugins or software, hyphenation can be essential to help clarify whether a feature is compound or separate. Take real-time updates, for example. Without the hyphen, the meaning could be unclear (real time updates). Is this a real update about time, or an update in real-time? Hyphenation ensures the phrase is interpreted correctly.
Similarly, cross-platform compatibility emphasizes the idea of compatibility across different platforms, rather than potentially suggesting that a platform compatibility is rather cross about something.
Where product availability is concerned, the hyphen can again provide greater clarification. For example, an out-of-stock item is much clearer to read (especially when scanning or glancing quickly through information) than out of stock.
And this continued preference for including a hyphen where words are used as adjectives to describe a noun includes pricing plans and subscriptions. For example, terms such as long-term or short-term are commonly hyphenated. So referring to a short-term subscription for a SaaS product makes it clear that the subscription lasts for a brief period, unlike a more general short term which could be misinterpreted without the hyphen.
And when describing software products, again hyphens help to clarify the meaning and make it easier for both readers and search engines to quickly understand the intended meaning. So when using adjectives to describe products, adding in a hyphen makes sense, such as high-quality products or low-cost solutions, where ‘products’ and ‘solutions’ are nouns, with the adjectives describing them being hyphenated.
Another aspect of hyphenation within the language of technology is with prefixes and suffixes. Typically the prefix pre- is used with a hyphen, such as pre-installed software, or pre-configured settings. Another prefix that is commonly hyphenated is co-, as in co-founder or co-working space. Using a hyphen in these instances helps to reduce the risk of confusion.
Hyphenation Glossary and Common Pitfalls
Hyphenation can be tricky, especially with constantly evolving tech terms and industry jargon. Here is a brief glossary of some of the most common or confusing hyphenation issues, along with a few pitfalls to avoid. Use this as a quick reference guide to ensure clarity and consistency in your writing.
Common Pitfalls
- email vs. e-mail: Email is the accepted modern spelling, though e-mail is still used in some formal contexts. Stick with email for most tech writing.
- online vs. on-line: Online is the correct form today. The hyphenated on-line is outdated and should be avoided.
- co-founder vs. cofounder: Always hyphenate co- when it’s part of a compound term such as co-founder or co-owner, to avoid confusion. Cofounder can be ambiguous.
- real-time vs. realtime: Use real-time with a hyphen when referring to something happening instantly, such as real-time updates. Realtime without a hyphen is incorrect.
- up-to-date vs. up to date: Hyphenate when using it as an adjective (e.g., up-to-date information). When used as part of a verb phrase, no hyphen is needed (e.g., keep your software up to date).
- long-term vs. long term: Long-term should be hyphenated when used as an adjective (e.g., long-term solution). When used as a noun phrase, no hyphen is needed (e.g., thinking in the long term).
- user-friendly: Always hyphenate this term when describing technology, software, or websites, to ensure clarity.
- e-commerce vs. ecommerce: Both forms are used, but e-commerce with the hyphen is more widely accepted, particularly in formal writing or documentation.
Hyphenation Glossary
- cross-platform: Refers to compatibility across multiple platforms. Always hyphenate to clarify meaning.
- cloud-based: Hyphenated to show that the service or software is delivered via the cloud.
- up-and-coming: Used to describe emerging trends or people, always hyphenated when used as an adjective.
- high-speed: Refers to anything operating at a high speed, such as high-speed internet. Hyphenate to avoid ambiguity.
- state-of-the-art: Hyphenate when describing cutting-edge technology or systems.
- multi-factor authentication: Hyphenate multi- to clarify this common cybersecurity term.
Practical Tips and Tools
Language is constantly evolving, and as new terms are introduced, and existing words adapted to suit popular usage, it’s important to keep up to date with how hyphenation is used correctly, especially within the world of software and technology.
Here are a few recommended resources that can be used to help clarify the current best usage for hyphens, as well as many other linguistic intricacies. These are trusted tools that many established professionals within the industry rely on for clarification.
AP Stylebook: The definitive guide for writers, editors, and professionals. This is available as either a printed book (currently on its 57th edition), or as an online resource.
The Chicago Manual of Style: A go-to for editors and writers, offering comprehensive hyphenation rules.
Grammarly: A widely used writing assistant that helps flag common hyphenation errors. Also includes a helpful addon for Google Docs.
Merriam-Webster’s Dictionary: Regularly updated to reflect changes in language use, including the latest tech terms.
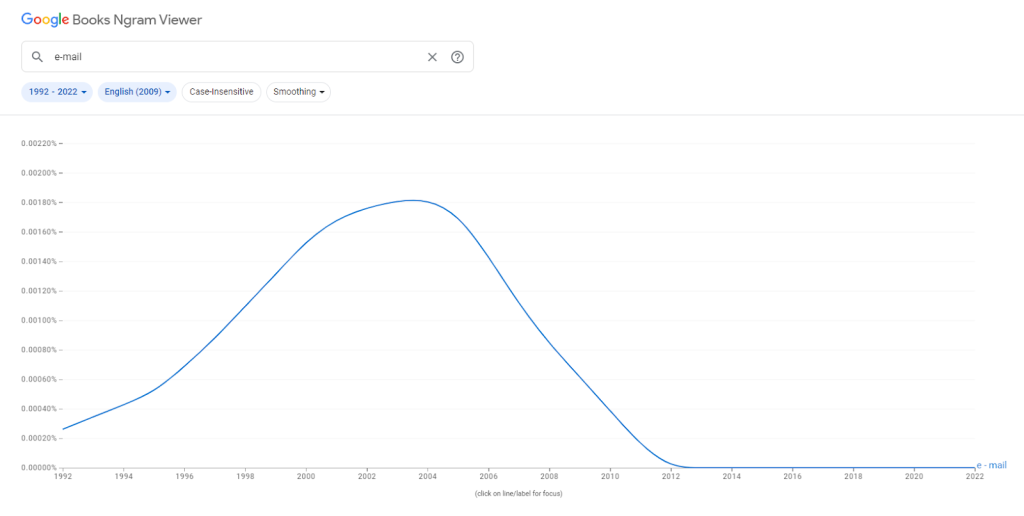
Google Ngram Viewer: Helpful for checking common usage trends in hyphenated terms across various texts. By using Google’s Ngram Viewer, you can gain insights into the popularity and usage of word formats, such as in the example below that shows how the hyphenated form of ‘email’ grew in popularity until around 2004, but by 2012 had almost entirely disappeared.

Final Tips for Writers and Editors
If you’re ever in any doubt as to whether a hyphen is needed or not, I would recommend the following four approaches:
- When in doubt, check the dictionary: Many hyphenation rules depend on specific word combinations, so consulting a reputable dictionary is often the fastest way to clarify usage.
- Use hyphens for clarity: When writing compound modifiers (e.g., cloud-based service), always use hyphens to eliminate any possible confusion or ambiguity.
- Be consistent: Establish a house style guide for frequently used terms (e.g., e-commerce vs. ecommerce) and stick to it for consistency across all documents.
- Avoid over-hyphenating: Hyphens are useful for clarity, but too many can clutter your writing. Only use them when necessary to avoid confusion.
Conclusion
In this guide, we’ve covered the essential rules for hyphenation, particularly in technology and digital contexts, from compound modifiers to common pitfalls. Use this as a quick reference to ensure clarity and consistency in your writing, and don’t hesitate to consult trusted resources to stay up to date with evolving language trends.
Hyphenation may seem small, but it plays a big role in clear, effective communication.
👋 Looking for input from a team that’s worked with category-leading companies – possibly like yours? We’re here and always happy to help! Use the contact widget in the bottom right-hand corner to get in touch or apply to work with us here.