Before we dive in, I want to start off by saying that we have worked with Atarim, but we were avid users of their product – and recommended it – long before doing anything together. This is a public association that isn’t hidden by any means, but I want to be 100% transparent with everyone reading this post.
We only work with companies that build great products. This is essentially an unwritten prerequisite because we can’t wholeheartedly do great work for companies that build products I myself couldn’t get behind and couldn’t expect the team to get behind.
Alright, so with that out of the way – let’s jump straight in. 🦘
What Is Atarim? A Quick Primer
It likely seems silly to have a section all about what Atarim is, considering the fact that you’re reading a review of it means you’re likely familiar with what it is.

Bear with me.
Atarim is the modern standard in design communication.
This is not a replacement for Figma (or Sketch), Slack, or (for most) even your issue tracker Jira, Linear, or Asana.
It works alongside those tools.
Designed from the ground up to bring design, engineering, and product teams together. Not on mockups or design specifications but on your actual websites, product UI, or social media graphics.
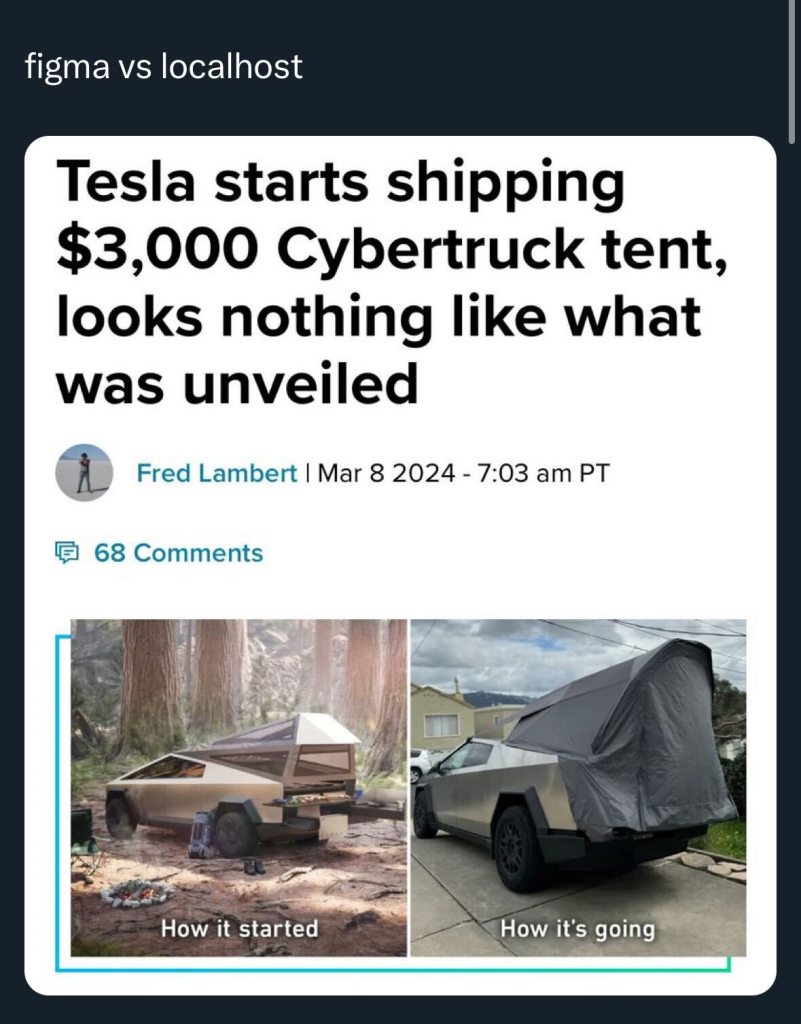
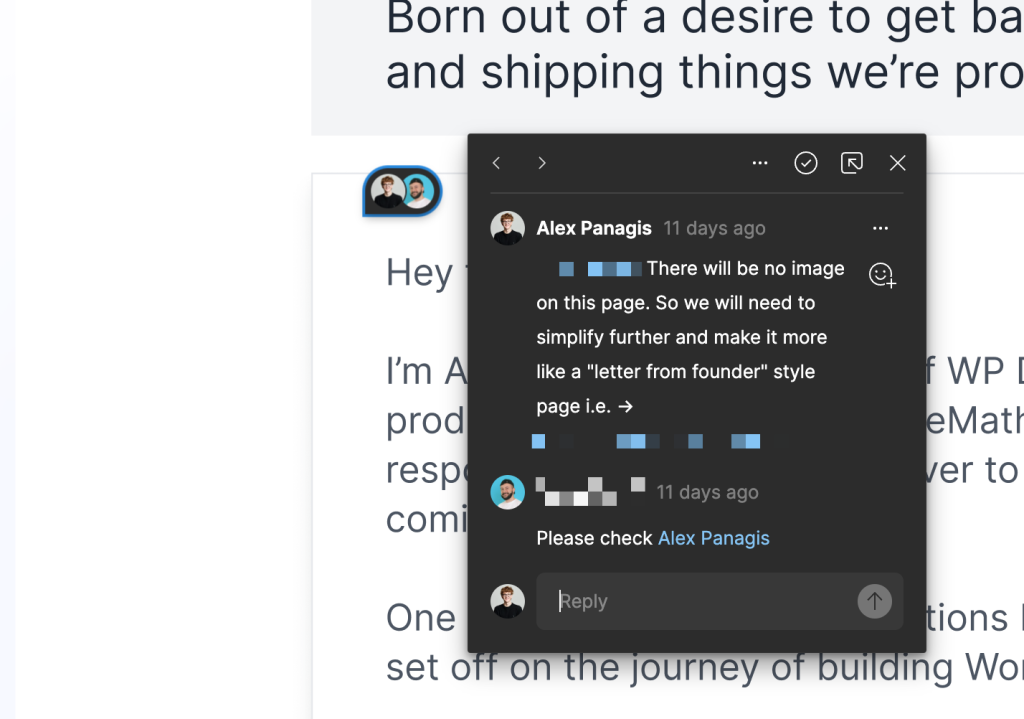
Ever considered what happens once a design is out of Figma in shipped to staging?
How does your designer pass feedback back to the frontend dev so you don’t run into the equivalent of this situation for your website or SaaS product user interface? 😅

And the answer to that is Atarim.
It closes the loop in design comms for industry-leading teams. It’s easy to see why talented folks at some of the most well-respected companies across the world use it.

So, now that you know what it is, let me pull back the curtain and show you how we use it across our content and product & engineering team at ScaleMath:
Design Crits: User Interface QA & Attention To Detail
Figma is exceptional for collaboration, and it is where all comments are left when a product, feature, or website we’re working on is being planned, ironed out, and designed.

But a lot of things don’t get caught in Figma.
Let’s take an incredibly basic example.
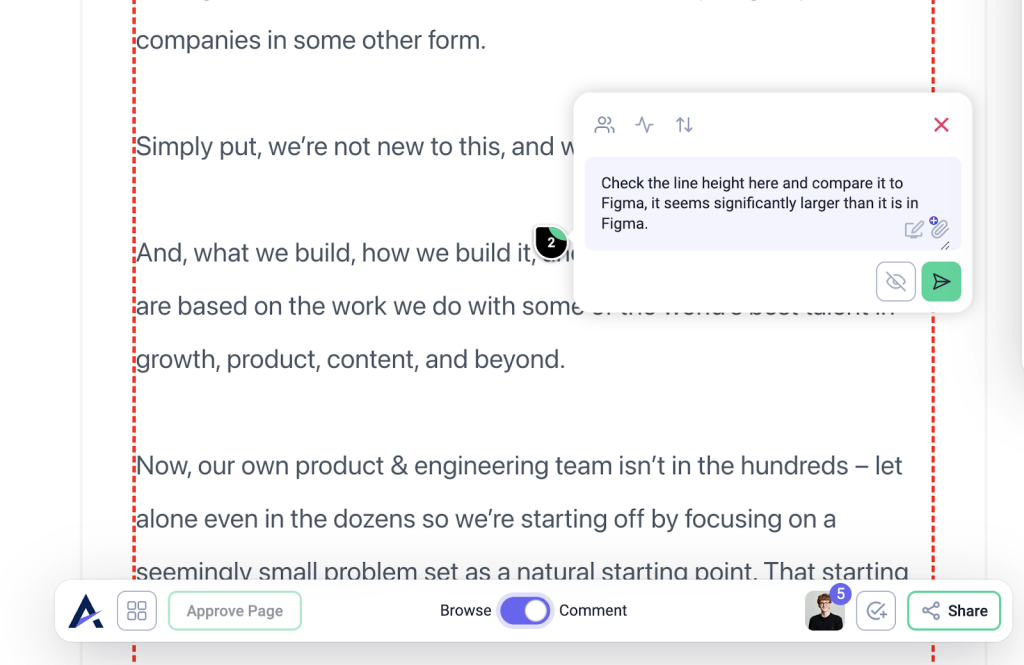
Take a moment to look at the screenshot above (that shows my comment in Figma). Take a mental note of the line height for the text in the design behind the comment.
Then take a look at the text below:

It’s pretty easy to spot the difference between the two.
And reporting this one issue by writing it up in Asana* manually would take anywhere from 2-3 minutes to do well.
Well = so that virtually any frontend engineer can come in, update the Tailwind config accordingly & cross-check the text styling with our design system in Figma.
Take these 2-3 minutes and amplify that to a scale of around 100 minor issues that need reporting per day across every project we work on, and it would equate to roughly 50 people hours per day spent on endless back and forth.
*Asana is our issue tracker – in your case, that may be Jira or – better yet – Linear.
And this only begins to scratch the surface, because it touches on what reporting minor issues looks like. Consider the flow for a new feature that looks great in theory or UI copy tweaks across the UI that anyone on our team may want to report and pass directly to our frontend engineers to address so that they don’t have to tag me in Slack for permission).
Fast Copy Reviews, Even Faster Follow-Through
Note: This is our team’s most-used application of Atarim at the moment.
At ScaleMath, aside from our own internal projects, we also support some of the world’s leading companies in customer acquisition & experience.
This often means we’re working with team members that we don’t interact with on the day-to-day – ones we sometimes aren’t even connected with on Slack.
And a large part of what we do is copywriting & positioning for the companies we work with. They’re launching a new homepage, landing page for ads – you name it, we help them get the best message across to visitors to resonate with ideal customers & iterate on this together.
Doing this at the scale that we do would not be possible without Atarim.
We would waste so much time creating and assigning tasks to people manually instead of just creating an Atarim collab link that we can share with anyone to quite literally get on the same page with them so they see what we saw and can address our change requests & feedback.
With Atarim, we were able to reduce our average review time per page from about 2 hours to 25 minutes. That’s real time that we have to spend more time reviewing (to catch more issues) or extra time to spend reviewing more things.
Additional Resources
Check out this post on the best design feedback tools.
Also, here are some great conversations I had with other founders who rely on Atarim to deliver their best work at scale with a solid workflow:
👋 Looking for input from a team that’s worked with category-leading companies – possibly like yours? We’re here and always happy to help! Use the contact widget in the bottom right-hand corner to get in touch or apply to work with us here.